今回はGeoGebraの少し変わった使い方ということで、2つの値を入力して、その和を表示する教材を作ってみます。以下の編集作業はPCでの操作を想定しています。
一応GeoGebra(ジオジェブラ)のことを簡単に説明しておきます。GeoGebraはブラウザ上で(も)動く数学ソフトです。2018年に発表された新しい学習指導要領なんかでもこういうソフトをどんどん使って関数の指導をやりなさいという記述がありますし、また、新センター試験の施行問題内でもGeoGebraを活用してグラフの変化の様子を問うような問題がありました。どう考えても、GeoGebraはこれからの数学教育に必須のアイテムなのです。
で、どうGeoGebraを使うかなんですが、よくありそうなのが、教員がプロジェクターなんかでグラフの様子なんかを実演して、どうだすごいだろ!で終わるパターン。
まぁそれでもいいんですけど、それだと20年前でもできるよねって話なんですね。
どうせなら、先生だけがいじって終わりにしないで、生徒各自が自分のディバイスで図形・グラフを動かしたり数値を変化させられるほうが時代にあってると思うんですよね。これだけスマホが広がっているのですから活用しましょうよ。自分の指でグラフが動かせたりするって、それだけでも面白いと思いますし、それが勉強へ興味を持つきっかけになるかもしれないじゃないですか。
今回はGeoGebraの導入方法です。もちろん、
「〇〇というソフトをダウンロードして!iOSの人は…アンドロイドの人は…」
なんてことはやってられません。何かインストールが必要なものだと、不具合の対応などが発生するリスクが高く、授業時間が潰れます。ウェブ上のどこかの場所に教材を置いて、QRコードで読み込ませるとか、特定のワードで検索させるかなどしてブラウザ上でササっと教材へアクセスさせるのが一番よいです。
今回ははじめの一歩ということで、「足し算」計算機を作ってそれを自分のブログ上に埋め込むまでの手順をまとめます。初心者にとってはこういう、そもそもの準備の仕方が分からないという方が多いと思いますので需要はあるかと(私も昨日まで方法が確立していませんでした)。では写真での説明が続きます。
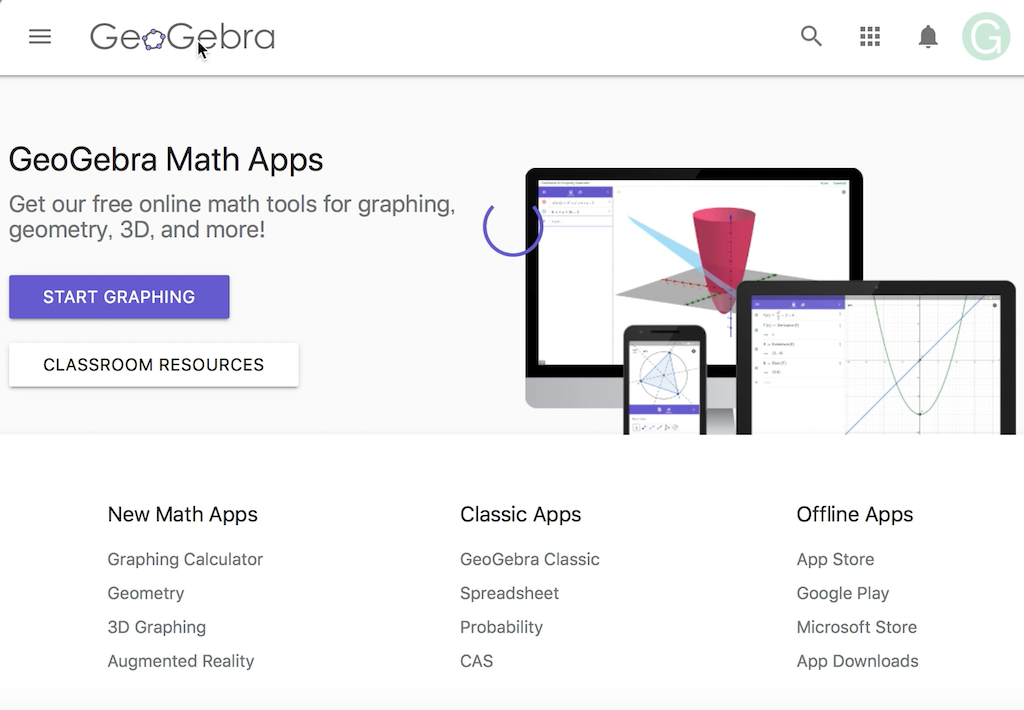
まずは本家のページへ。アカウント作成はメールアドレスがあればできますので最初に済ませておきましょう。

「START GRAPHING」で次の画面にいきます。

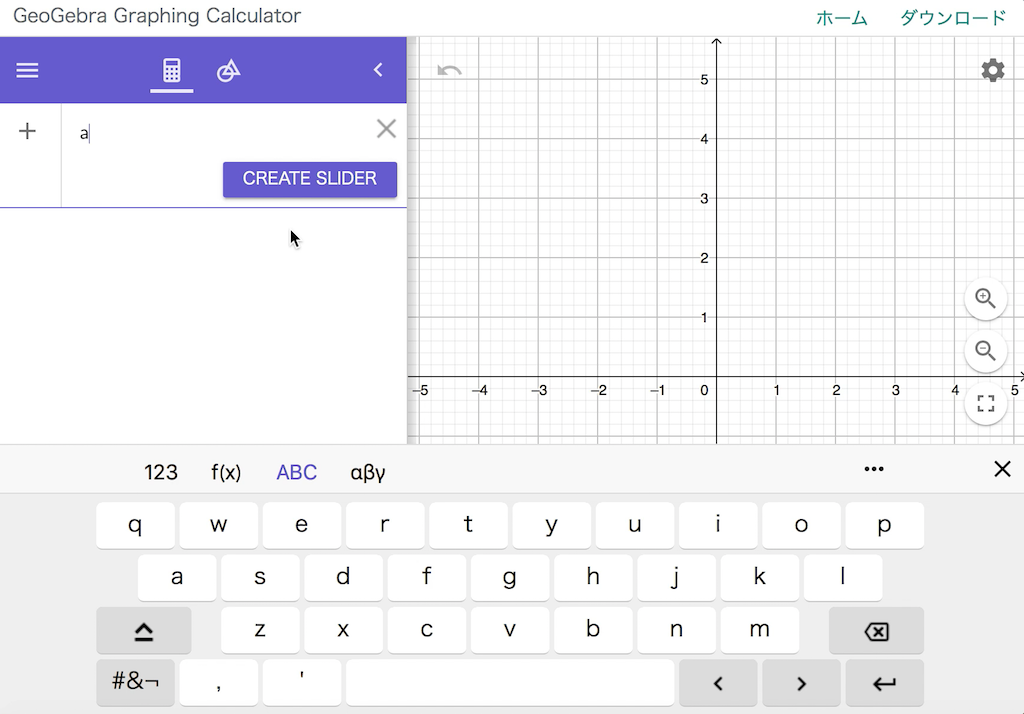
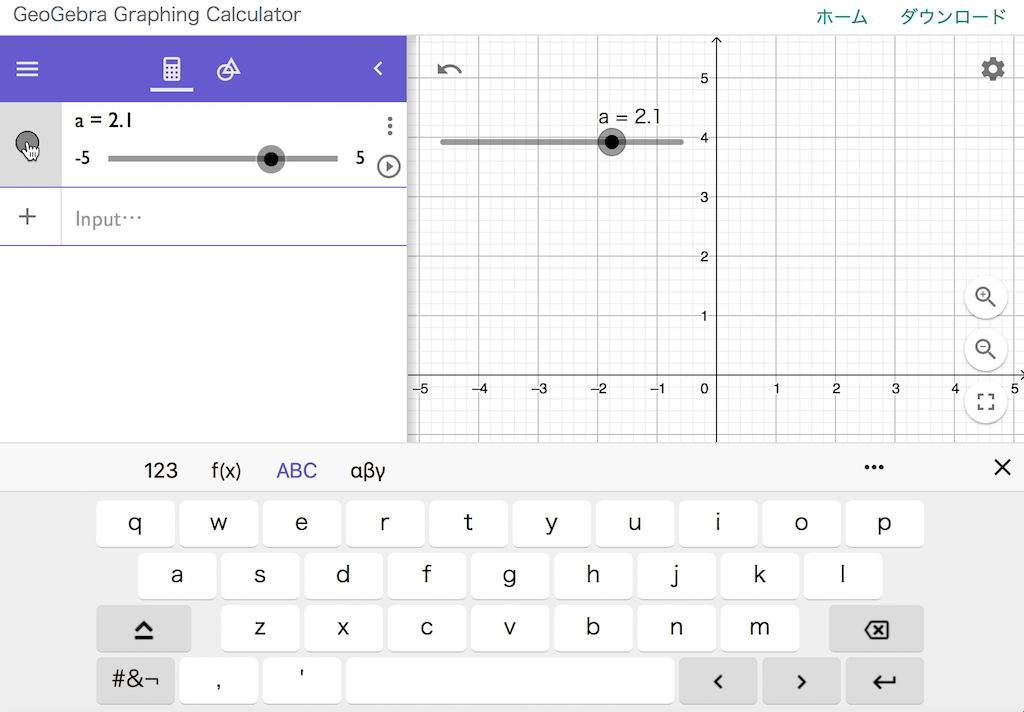
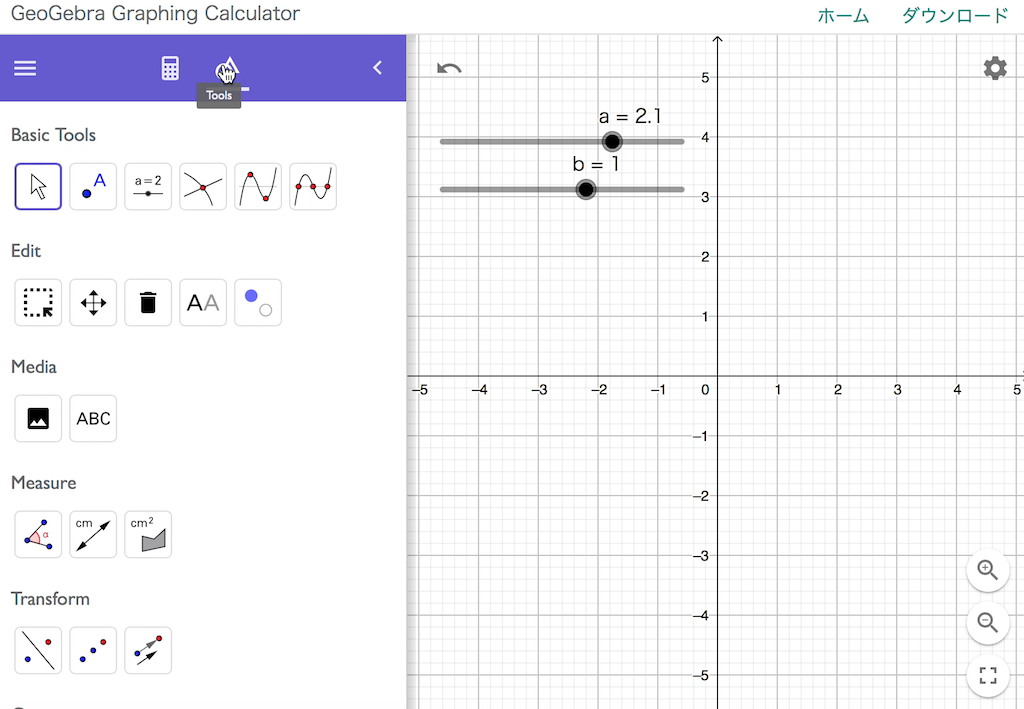
左の入力欄にaと入れればaが変数として認識されます。

GeoGebraは変数に「スライダー」がつきます。スライダーは後から消すこともできますのでとりあえず使う変数についてはどんどん用意を。

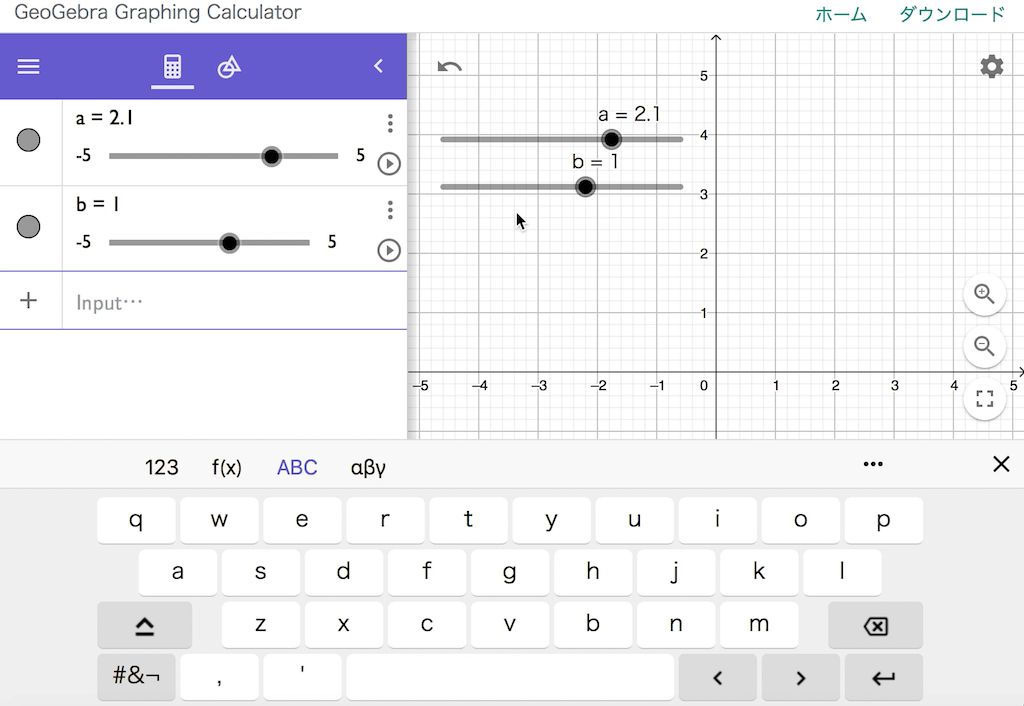
bも用意しました。

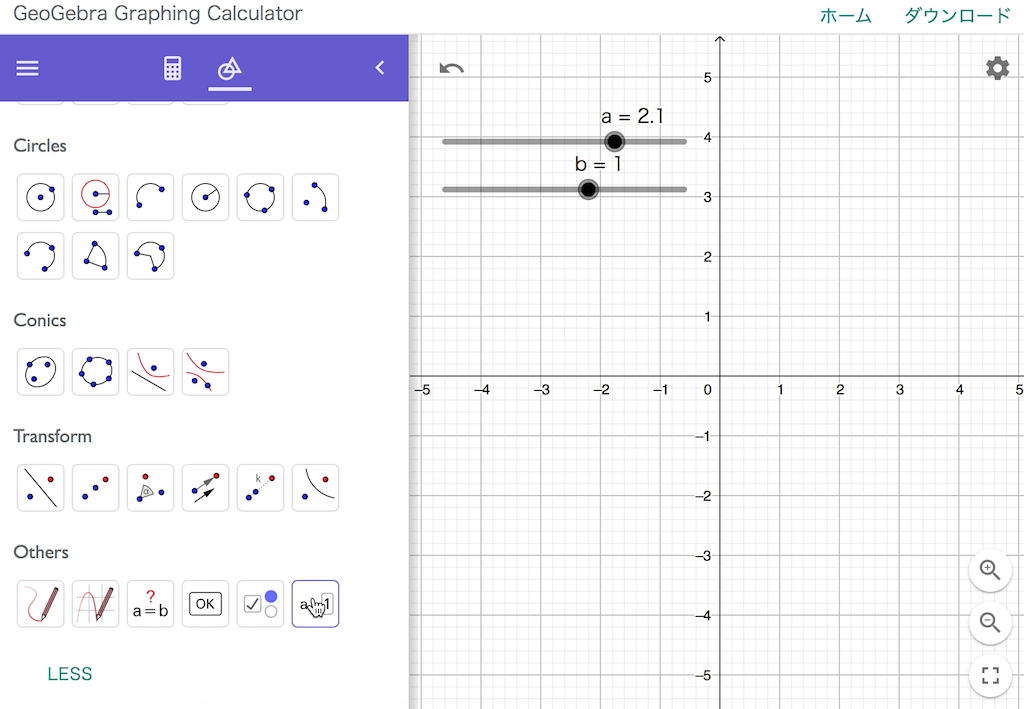
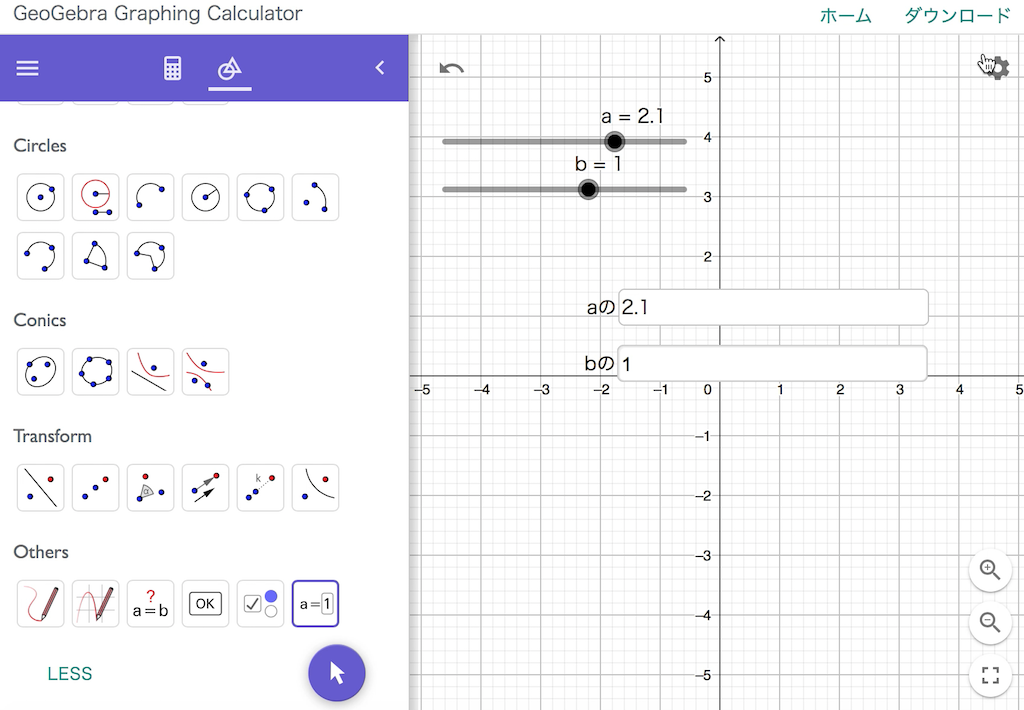
スライダーで動かしてもいいんですけど、生徒に入力させたいこともあるかと思います。入力欄として、ToolsからInputBoxを選びます。


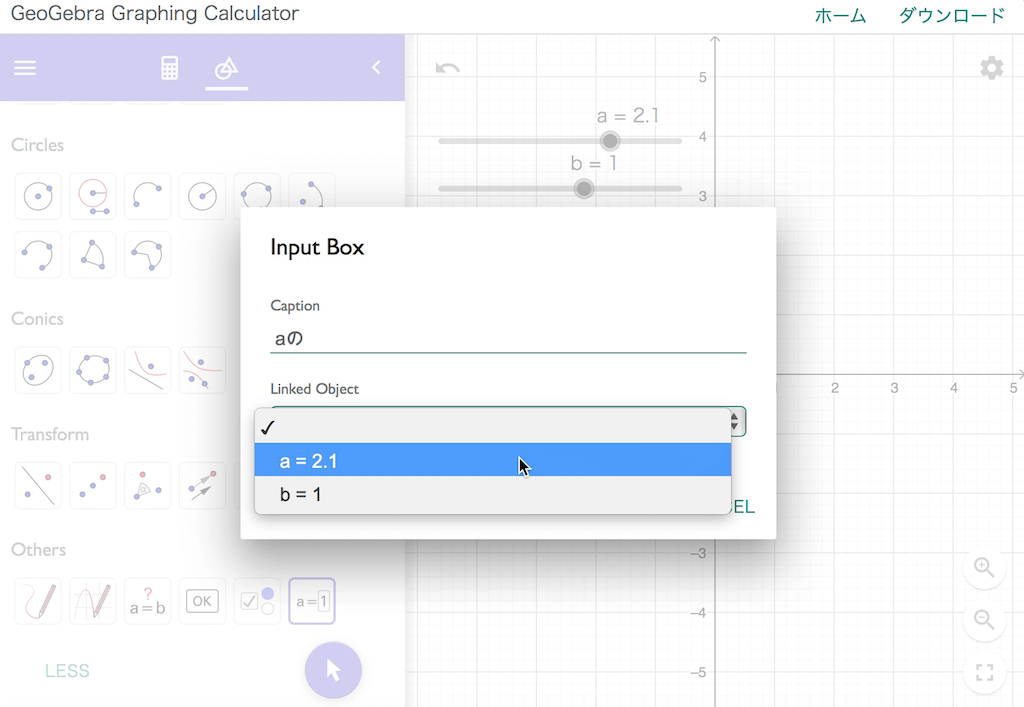
テキトーに名前つけて、Linked Objectから先ほど作った変数aを選びます。

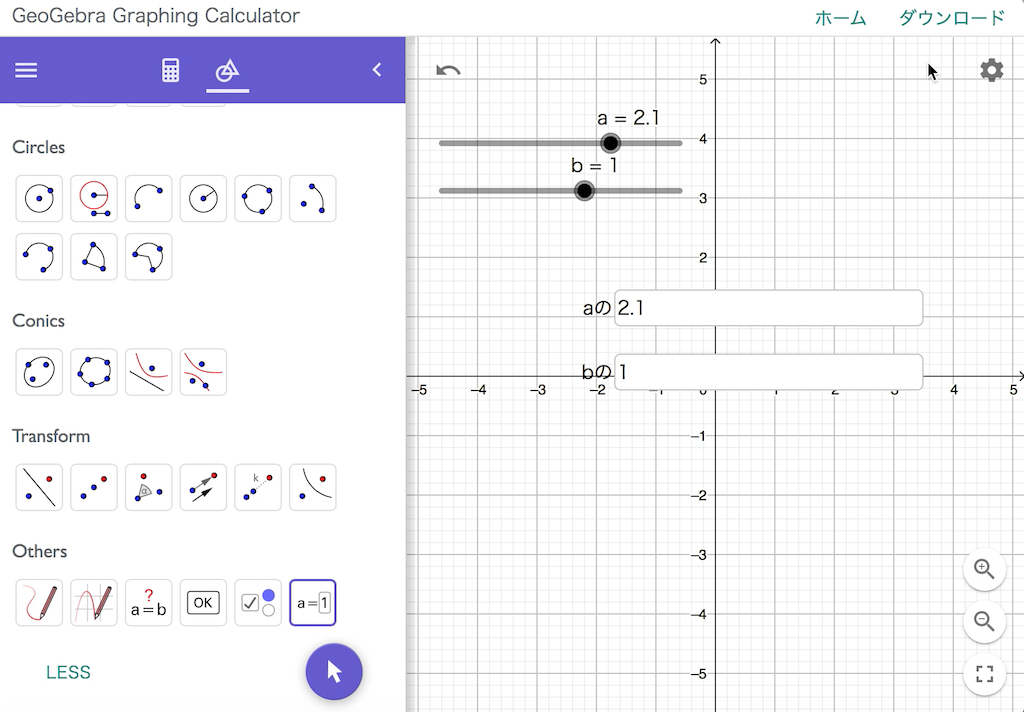
これで、変数aはスライダーのつまみでも、入力欄からでも指定できるようになりました。bも同様に設定します。

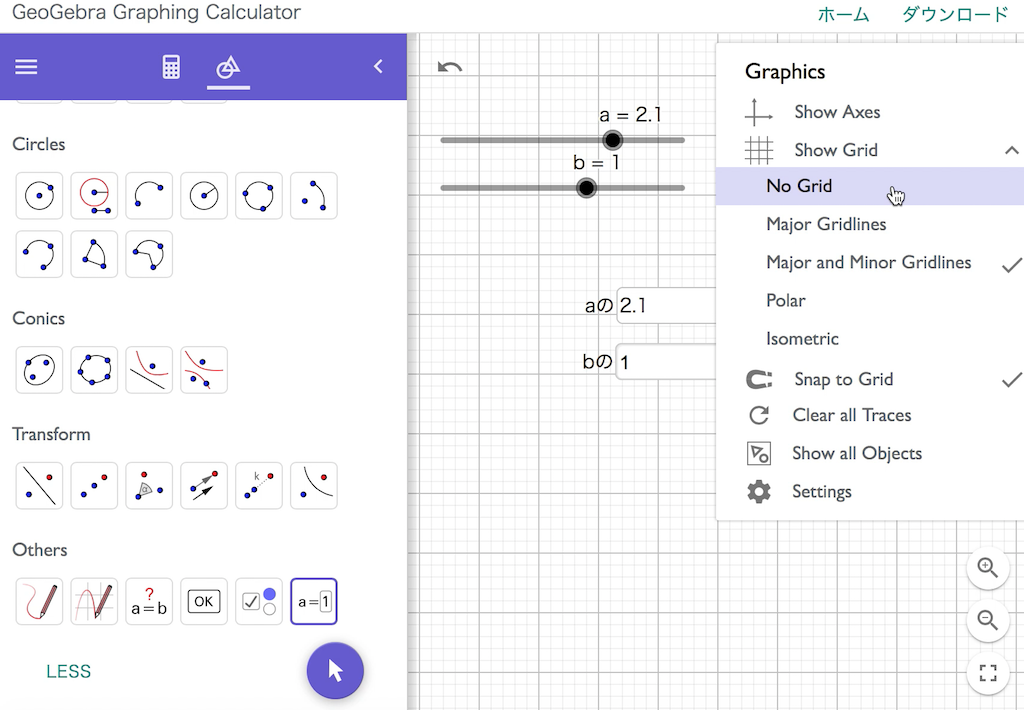
今回はグラフは登場しませんので軸やグリッド線は消しておきます。右上のセッテイングボタンからいじれます。

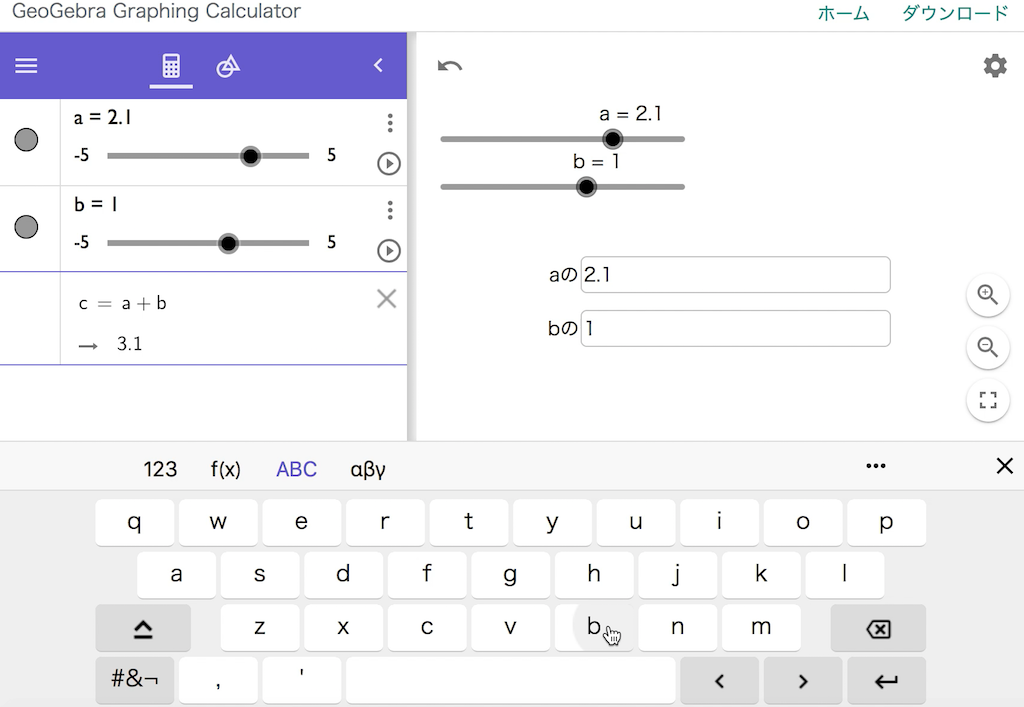
続いてaとbを足したものをcと定義します。左の入力欄に打ち込むだけです。

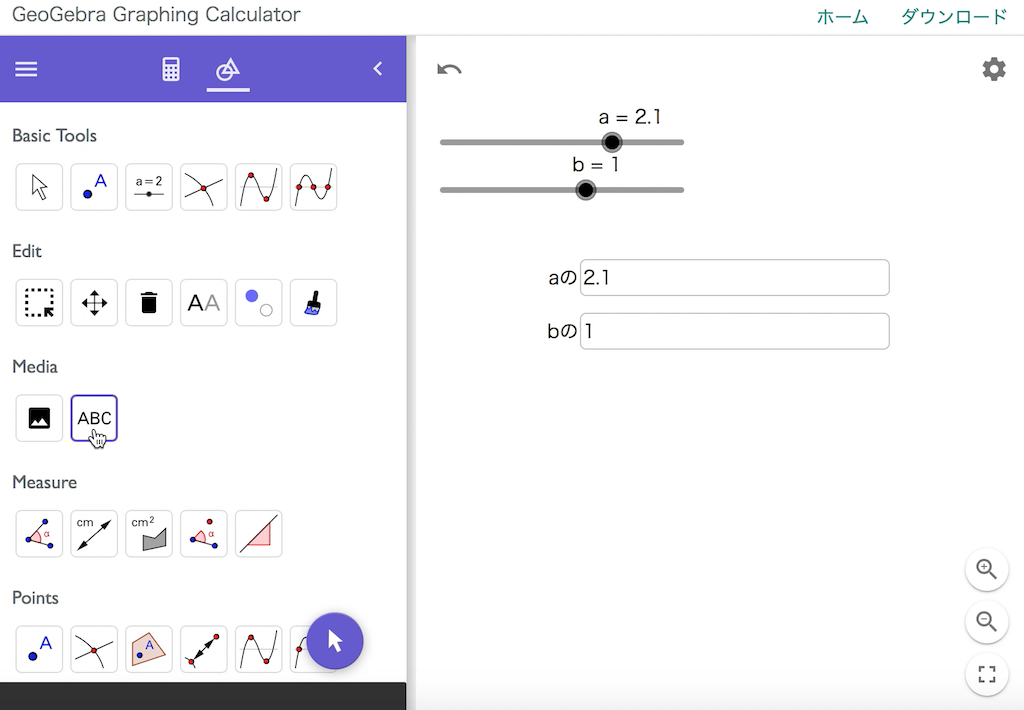
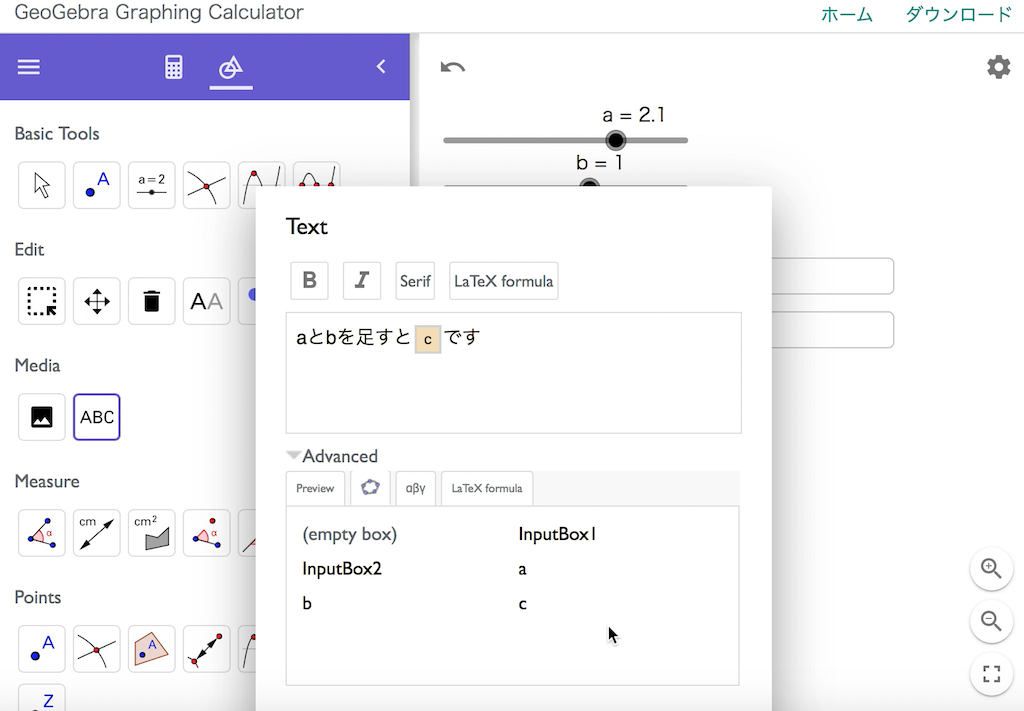
計算結果cを表示のために、ToolsからABCとかかれたボタン(テキスト)を選びます。

次のように入力します。用意した変数を使いたい場合はしたのAdvancedから選びます。


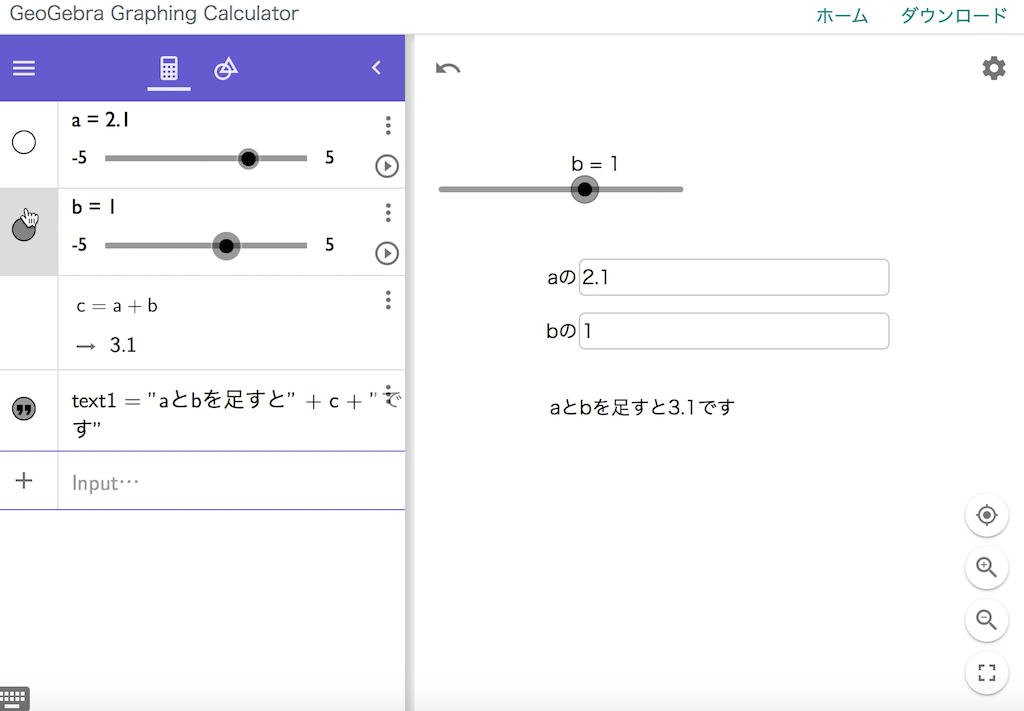
aとbを足すとcですという文ができました。このcは実際に計算された結果が入っています。また、スライダーが必要なければここで消しておくとよいです(左側の対応する丸いボタンを押すと消える)。
←生徒のスマホでの操作を考えると、スライダーは残しておいたほうがよいと思われます。(2018.7.25追記)
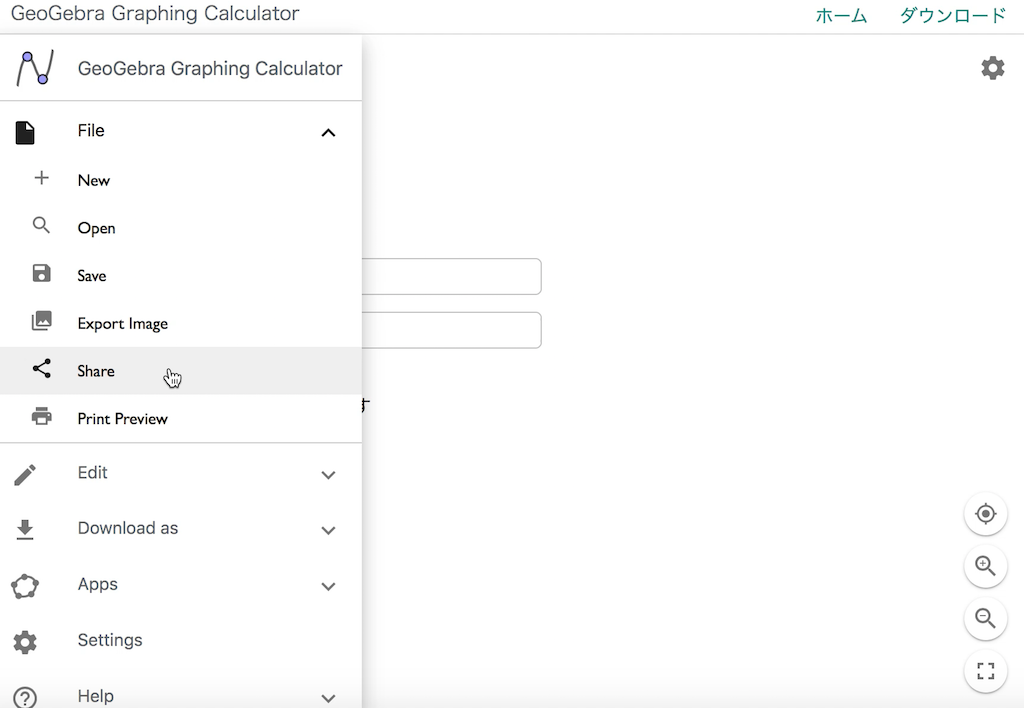
さて、大体データができたのでShareしましょう(Shareとはいっても自分のGeoGebraアカウント内に保管されるだけです。初期設定のままだと他人が見ることはできないようになっています)。保存されるまで待ちます。

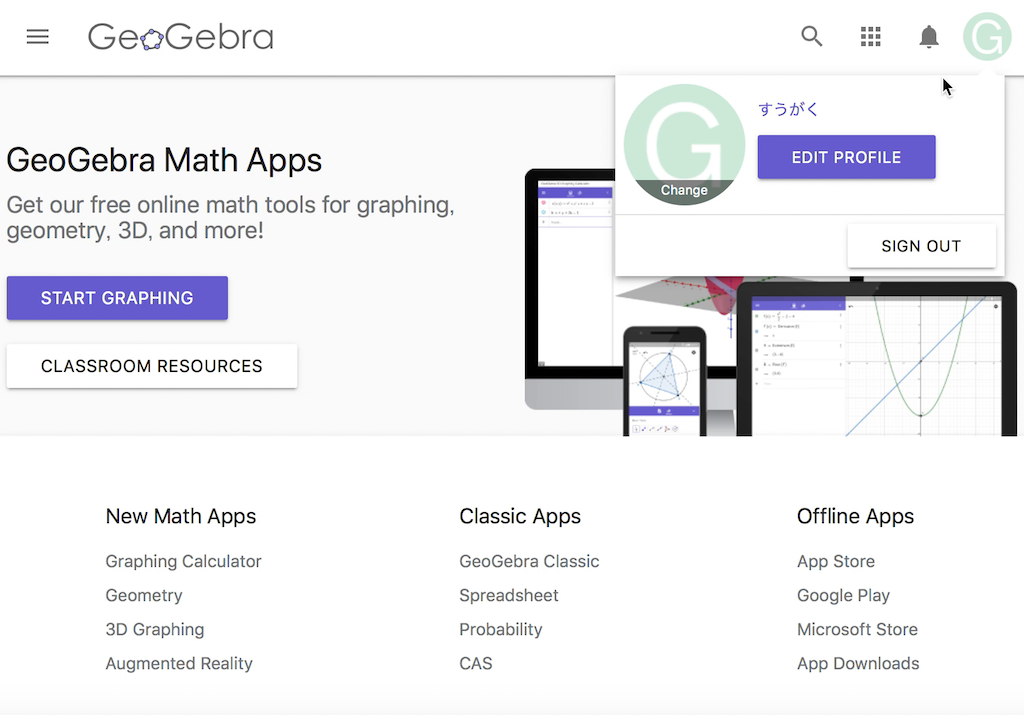
最初の画面へ。

(以下大幅に書き換えました。2018.7.25)
さて、特定のサイトへ埋め込みを行いますが、作ったものをそのまま貼ってしまうと操作性が悪くなってしまいます。そこで、
・画面の大きさの調整
・内容の位置調整
・定義式の欄を非表示にする
の作業を行います。
右上のアイコンをおして自分のアカウント名をクリックします。

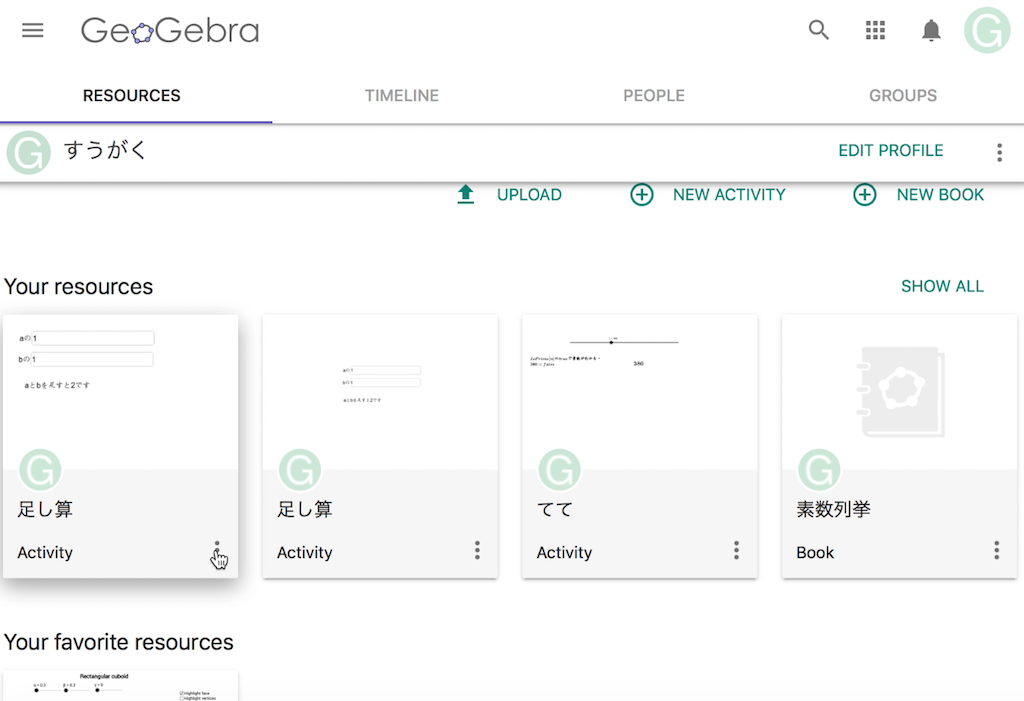
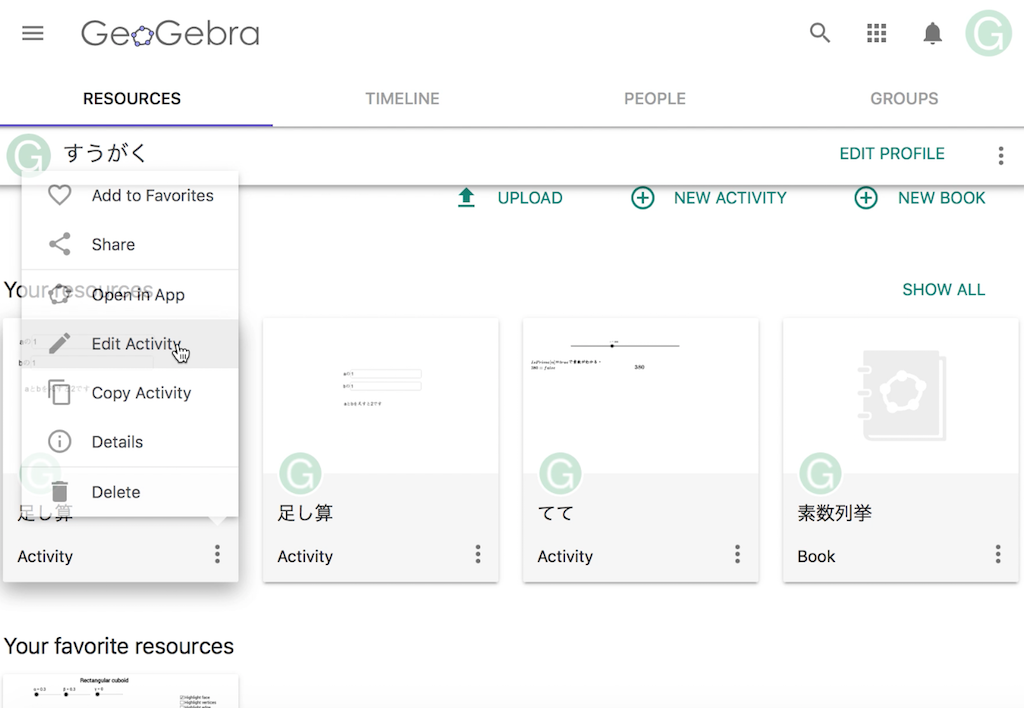
先ほど作った作品一覧にいきます。作品右下の縦に3つ点が並んだボタンを押し、

Edit Activityをおします。

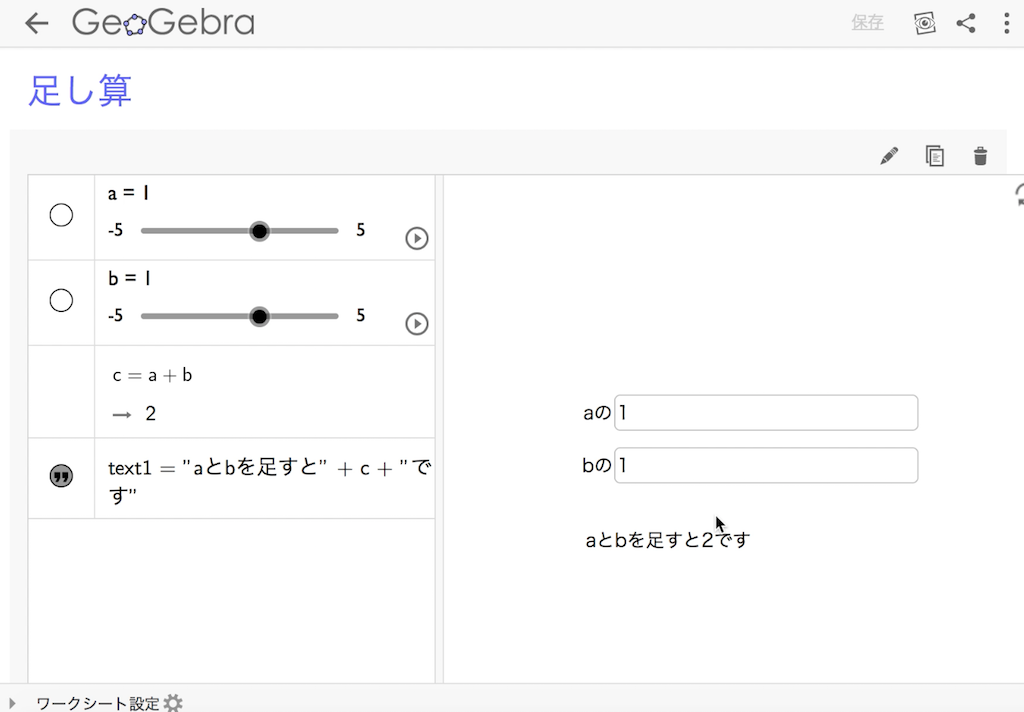
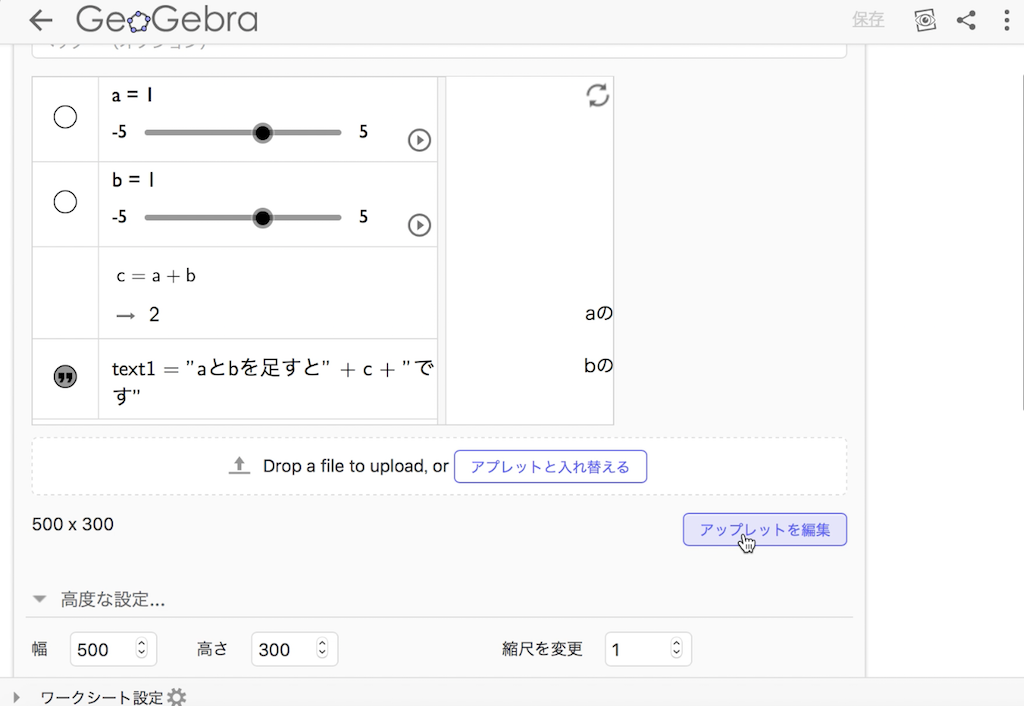
先ほど作成したときと似た画面がでました。左側の定義系の欄を表示させたくないですね。また、右側の入力欄などの位置をもう少し左上に調整したい。

右上の鉛筆ボタンをクリック。

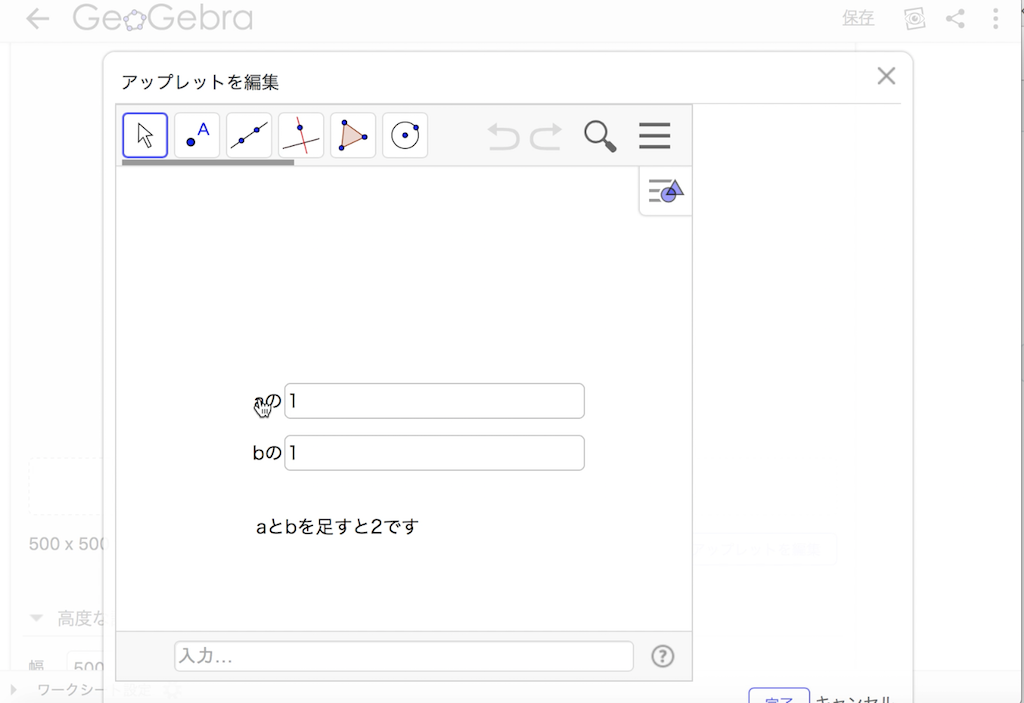
「アプレットを編集」

左の定義系の欄はこの縦に3つ点が並んだボタンをおすと「閉じる」というボタンがでてきます。

左の定義系の欄が消えました。

入力欄などをもう少し左上に寄せたいところですが、これはドラッグアンドドロップで簡単にできます。

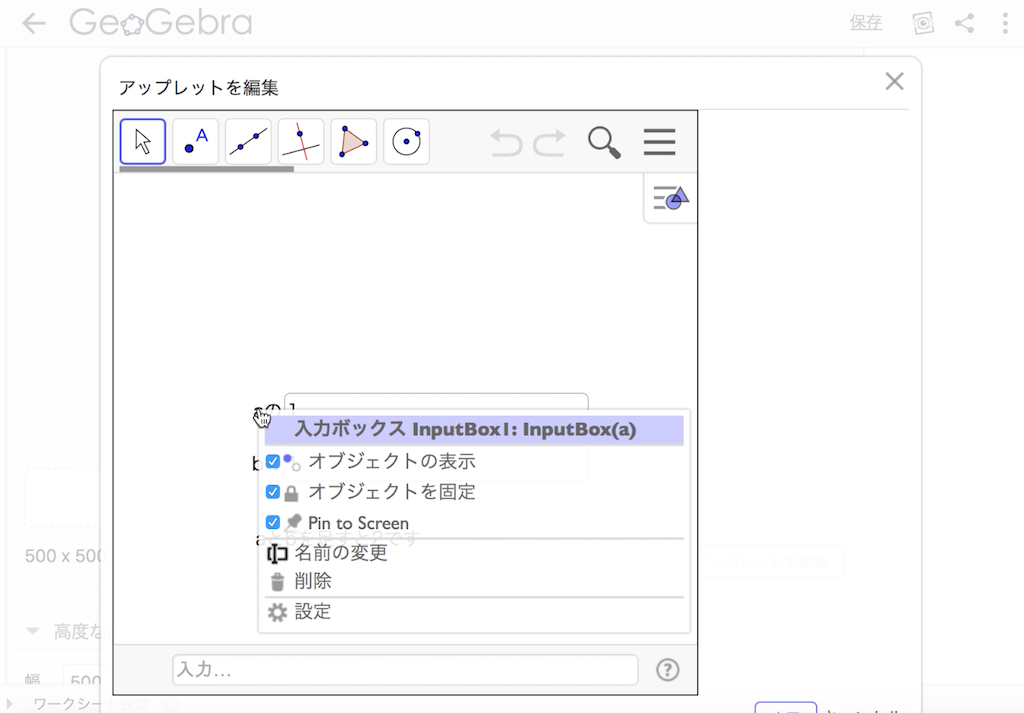
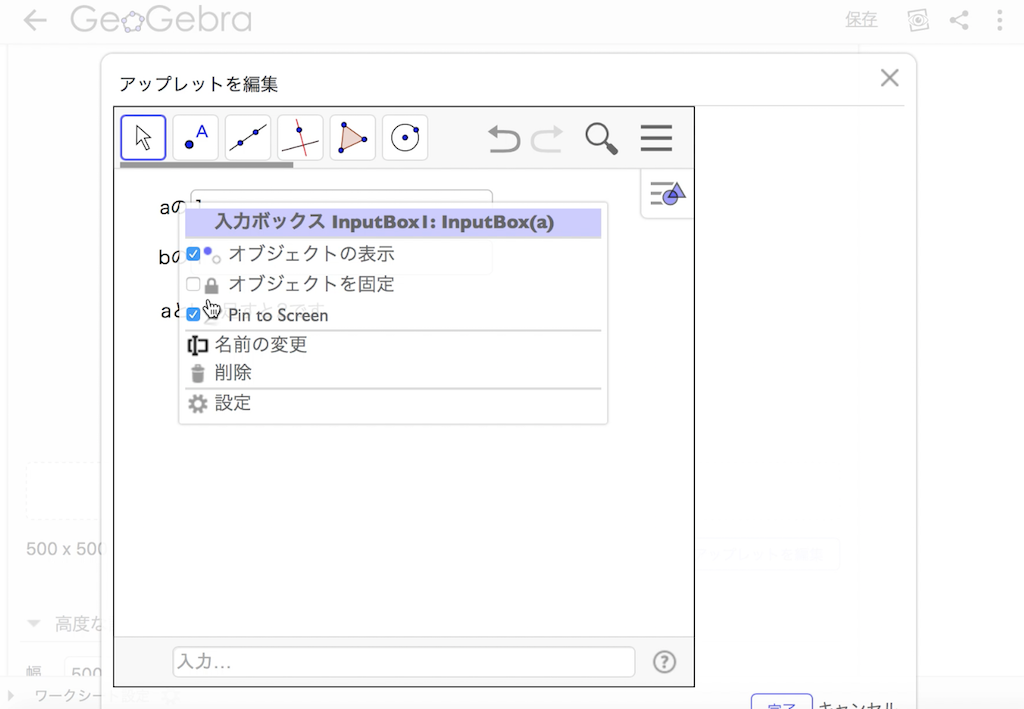
動かない場合には右クリックで「オブジェクトの固定」を解除すると移動できます。

移動後は「Pin to Screen」を選んでおきましょう。これをしないと生徒がスマホを触った時にいろんな方向に移動してしまいます。

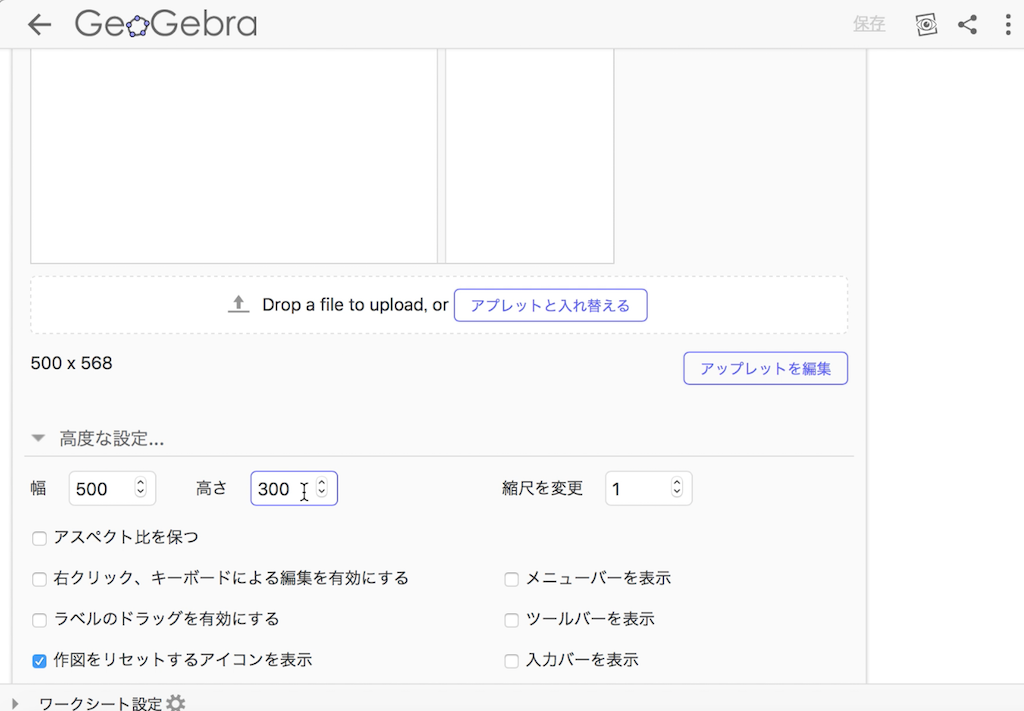
アプレットの編集が終わったら下の方にある高度な設定から大きさを調整します。横幅は500ぐらいにしておいた方が無難かと思われます。

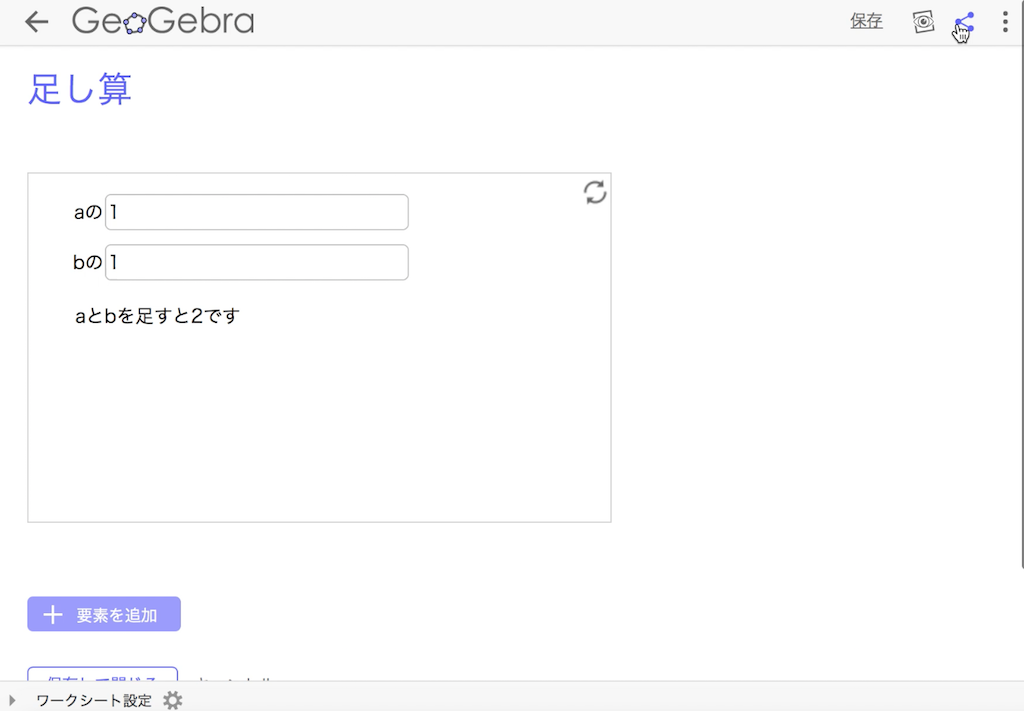
これでほぼ完成です。右上の「く」みたいなボタンを押すと

共有するためのリンクがでてきます。あとはこれを各サイトへ埋め込めばOKです。

ここに教材を貼ってもよいのですが、ページが上下に長い場合は入力時に画面が上下に動いたりして操作性が悪くなることがわかったので、以下の記事に単独で貼ることにしました。
↓記事先で動くことをご確認ください。
せっかくスマホが普及しているのですからGeoGebraを積極的に活用できるようにしていきたいですね。今回は以上です。